Ch 8. CSS 속성- 전환(transform)
변환
transform: 요소의 변환효과
transform: 변환함수1, 변환함수2, … ;
ex) 원근법, 이동, 크기, 회전, 기울임…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
body {
padding: 100px;
}
.container {
width: 100px;
height: 100px;
background-color: royalblue;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
**transform: rotate(45deg) scale(1.3);**
}



이동, 크기 조절


회전, 원근
- perspective 함수를 사용해 왜곡을 줄 수 있다.
- perspective 함수는 transform의 제일 앞부분에 작성돼야 한다.


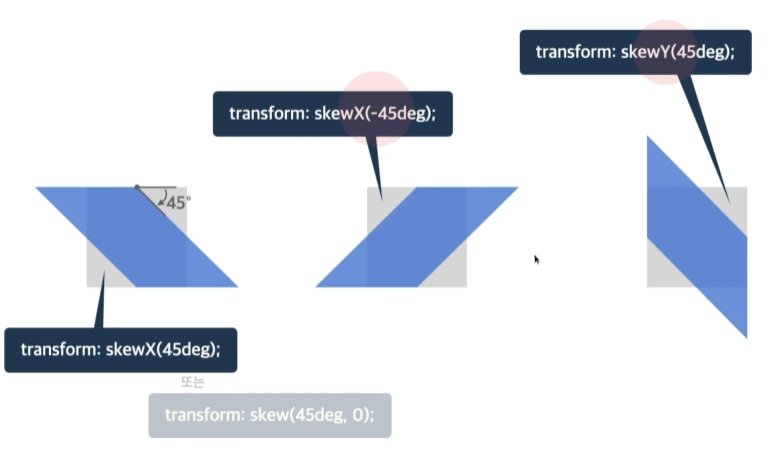
기울임

원근
perspective: 하위 요소를 관찰하는 원근 거리를 지정하는 속성
- perspective 함수 ≠ perspective 속성
| 속성/함수 | 적용대상 | 기준점 설정 |
|---|---|---|
| perspective: 600px | 관찰 대상의 부모 | perspective-origin |
| transform: perspective(600px) | 관찰 대상 | transform-origin |

뒷면 숨김
backface-visibility: 3D 변환으로 회전된 요소의 뒷면 숨김 여부
- visible: 뒷면 보임
- hidden: 뒷면 숨김
