Ch 8. CSS 속성- 배치
배치
position: 요소의 위치 지정 기준
- static: 기준x
- relative: 요소 자신을 기준
- absolute: 위치 상 부모 요소를 기준
- fixed: 뷰포트(브라우저)를 기준
- relative
 주황색 블록 자기 자신이 있었던 위치를 기준으로 top:30px, left: 30px만큼 이동했다.
주황색 블록 자기 자신이 있었던 위치를 기준으로 top:30px, left: 30px만큼 이동했다.
⚠️relative로 배치되기 전의 위치는 시각적으로 보이지만 않을 뿐 유지된다 → 실제로 잘 안쓰임


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
.container {
width:300px;
background-color: royalblue;
}
.container .item {
border: 4px dashed red;
background-color: orange;
}
.container .item:nth-child(1) {
width: 100px;
height: 100px;;
}
.container .item:nth-child(2) {
width: 140PX;
height: 70px;
/*추가된 코드*/
**position: relative;
top: 30px;
left: 200px;**
}
.container .item:nth-child(3) {
width: 70PX;
height: 120px;;
}
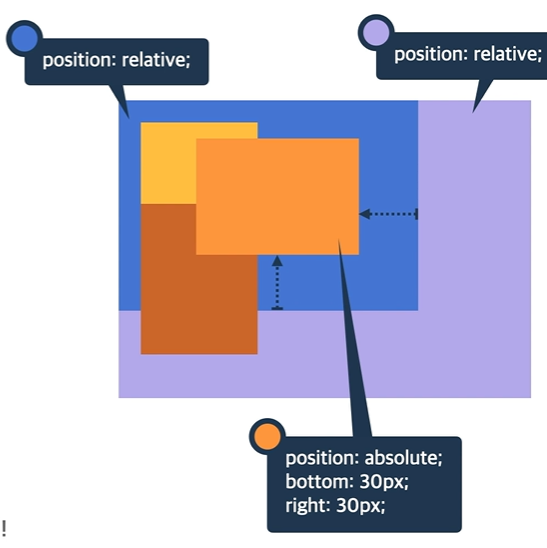
- absolute
 위치 상 부모 요소를 기준으로 하기 때문에 더 이상 1,3번 요소와 상호작용하지 않는다 → 기존 공간 사라짐
위치 상 부모 요소를 기준으로 하기 때문에 더 이상 1,3번 요소와 상호작용하지 않는다 → 기존 공간 사라짐

(부모 relative x)부모를 기준으로 하지 않고 엉뚱한 위치

부모 요소에 relative를 주어야 한다.
부모 요소 기준 x
위치상 부모 요소 기준 O ⇒ 부모 요소에 position 필요함

위치상 부모 요소 = 파란색 박스

위치상 부모 요소 = 보라색 박스
- fixed

뷰포트(브라우저)를 기준으로 배치
위치 상 부모 요소를 기준으로 하기 때문에 더 이상 1,3번 요소와 상호작용하지 않는다 → 기존 공간 사라짐
부모요소, sibling 무시, 스크롤 내려도 뷰포트에 위치 고정됨